Siemens d.o.o.
Siemens d.o.o.
Avtor: Toni Zupančič
2018_266_20
Nova verzija SIMATIC LOGO! krmilnika nam omogoča upravljanje le-tega preko uporabniško definiranih spletnih stran. Poleg nadgradnje že obstoječega spletnega strežnika smo dobili tudi brezplačno orodje za enostavno izdelavo osnovnih spletnih strani, Logo! Web Editor.
Integrirani spletni strežnik LOGO! krmilnika 8. generacije, nam omogoča dve opciji za spletne strani. Prva opcija, možna pri vseh krmilnikih 8. generacije, so že izdelane spletne strani. Na teh straneh dobimo osnovne informacije o krmilniku in imamo enostaven uporabniški vmesnik za upravljanje. Poleg omenjenega grafičnega vmesnika, lahko krmilnik upravljamo tudi preko poljubno nastavljive tabele spremenljivk. Druga opcija oddaljenega dostopa do krmilnika so uporabniško definirane spletne strani. Kot smo že omenili, je druga opcija možna samo pri zadnji verziji LOGO! krmilnika. Najnovejšo verzijo prepoznate po novem načinu označevanja – 6ED1052-1xx08-0BA0. V nadaljevanju se bomo posvetili novi opciji oddaljenega dostopa in orodju za izdelavo spletnih strani.

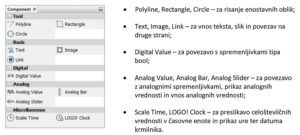
Delo z LWE je enostavno, večino operacij naredimo preko funkcije povleci&spusti (drag&drop). Strani lahko izdelamo brez predhodnega znanja programiranja v HTML. Seveda lahko naprednejši uporabniki izdelane spletne strani tudi ročno modificirajo. Spletnim stranem lahko nastavimo resolucijo in jih tako prilagodimo za prikaz na določeni napravi. LWE za izdelavo strani vsebuje pred-definirane elemente vidne na spodnji sliki.

LWE vsebuje grafično knjižnico s številnimi slikami in animacijami. Poleg integrirane knjižnice lahko dodamo tudi svoje grafike. Podprti formati v LWE so JPG/JPEG, PNF, in GIF/TIFF. Na enostaven način nastavimo tudi prehod med različnimi stranmi. Za navigacijo imamo pripravljeno predlogo. Vse kar moramo narediti, je nastaviti tipke in jih povezati z določenimi spletnimi stranmi. Tipke v navigacijski meni dodajamo enostavno preko povleci&spusti funkcije. Navigacijski meni deluje podobno, kot »slide-in screen« opcija pri HMI panelih in ga lahko postavimo na levo ali na desno stran.
LOGO! Web Editor je brezplačno in resnično enostavno orodje, ki ga dobite na naši spletni strani: https://w3.siemens.com/mcms/programmable-logic-controller/en/logic-module-logo/demo-software/Pages/Default.aspx Prav tako na tem naslovu najdete različne verzije LOGO! Soft Comfort orodja, nadgradenj itd.